私たちの身の回りは様々な「デザイン」で溢れています。
例えば、Webサイト制作もデザインの力が活かされているものの1つですよね。
他にもPowerPointでわかりやすくまとめられた提案資料やニュースアプリなどに掲載されたバナーなど、私たちは日常的に様々なデザインを見かける機会があります。
デザインと聞くと多くの人が「デザインは美的センスがないとできない」と考えがちですが、実はデザインには基本原則があり、基礎のポイントをおさえるだけでどなたでもデザインのスキルを高めることが可能です。
実際に私もWebディレクターという職種ではありますが、デザインの基本スキルは資料作成やワイヤーフレームの制作など様々なシーンで活かされていると感じます。
この記事は、普段デザインの業務を主として行っていない方にも実践に活かせる「デザインの基本」をいくつかご紹介します。少しでもデザインスキルを高めたいと考えている方はぜひチェックしてくださいね。
1.デザインの4つの基本原則
優れたデザインには4つの「基本原則」が存在します。
一つずつ紹介していきますが、これらは「一つひとつが個々に存在している」というよりも、実際にはお互いが関連していることがほとんどです。
なお、この「4つの基本原則」はデザインの名著である「ノンデザイナーズ・デザインブック[第4版](著:Robin Williams)」にも記載されています。デザインの基本が詰まった本ですので気になる方はぜひチェックしてみてください。
①近接(まとめる)

「近接」とは、関連する項目をまとめてグループ化して読みやすくする技法です。
「どこからどこまでが一つのかたまりなのか」を意識して近づけてまとめることで、それらは無関係な断片の群ではなく、1個のまとまったグループとして見えるようになります。
デザインに限らず、テキストや見出しが書かれた資料などでも有効です。
②整列(そろえる)

上の図のように、同じグループの要素を配置することで情報がより読みやすくなります。
要素が離れていても整列されていれば見えない線が生まれます。
③反復(くりかえす)

上の左側の図を見てみましょう。情報が少しバラバラした印象を感じませんか?
右側の図は左側と比べ、情報にまとまりが感じられます。
このようにあるデザインを作品全体の中で繰り返すことで、情報が読み取りやすくなるのが「反復」です。
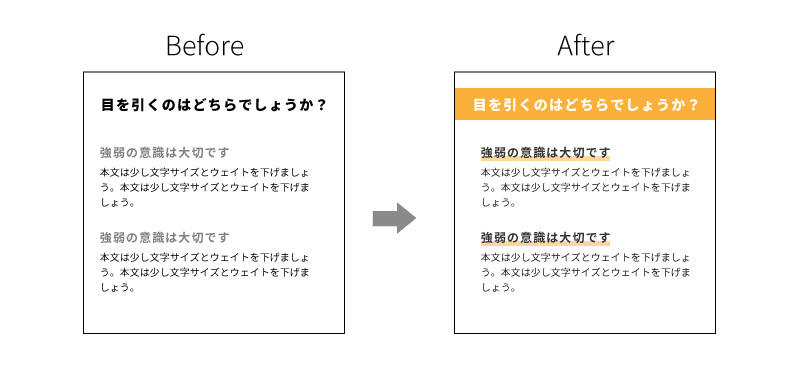
④コントラスト(強調)

要素にはっきりとした違いを出すことで、構成を明確化することができます。
また、ページに強弱がつくことでメリハリが感じられ、見ていて退屈しにくくなる効果もあります。
2.文字数

ニュースやブログ記事などで、文字数の多い文章を読む際に「次に読んでいい箇所がどこかわからなくなった」「読み疲れた」という経験はありませんか?
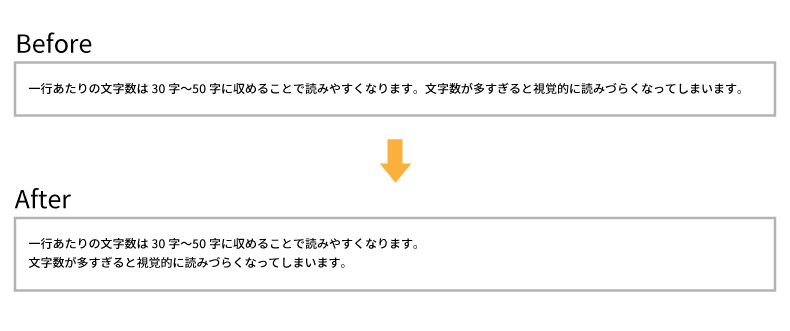
実は人間には、視覚的に「読みやすい」と感じられる1行あたりの文字数があります。
明確に決まりがあるわけではありませんが、大体1行あたり30字〜50字以内に収めると読みやすいと言われています。
改行位置などを意識して、読みやすい文章作成を心がけましょう。
3.カーニング・トラッキング

カーニングとトラッキング、いずれも文字調整の言葉を指しますが、2つは異なる意味を持っています。
「カーニング」は選択した文字と文字の間を個別に調節することを言います。
これに対して「トラッキング」は、選択した文字全体の文字間隔を一律に調節することを言います。
文字間を広げるとゆったりした印象になったり、文字間が狭いと少し窮屈な印象になったりする場合もあります。
4.ジャンプ率

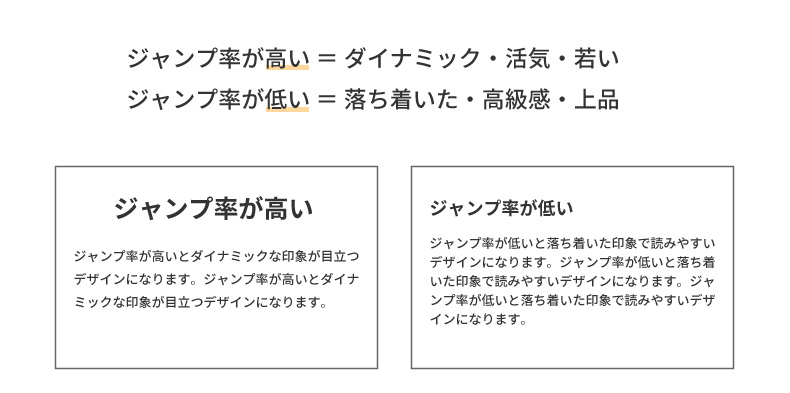
「ジャンプ率」とは、デザイン上にある文字や画像の要素において、大きさの比率のことを指します。
例えば、文字や画像の大きさの比率が大きい場合には「ジャンプ率が高い」、比率が低ければ「ジャンプ率が低い」と言った表現をします。
ジャンプ率を高くすることで、活発で躍動感のある印象を与えられます。
5.可読性・視認性

可読性とは「文章が読みやすいか」、視認性は「パッと見た時に認識しやすいか」を指します。
例えば、白いシャツを着ている男性が写真に写っていたとします。その写真の上に白い文字を重ねてしまうと、男性の白いシャツと文字が同化してしまい、文字が読みづらくなってしまいますよね。
このような場合は白い文字の後ろにシャドウを敷いたり、写真の彩度を落とすなど工夫をすることで改善されます。
このように、「文字」と「背景」の組み合わせをする時は文字の読みやすさを意識すると可読性、視認性を高めることができます。
最後に
今回はデザイナー以外の方にもぜひ覚えていただきたい「デザインの基本」をご紹介しました。
こちらの記事で紹介した内容は、Webデザインのみならず、資料作成などデザインのジャンル問わず活かせる原則です。一度に全てを覚えるのは大変かもしれませんが、ぜひ少しずつ覚えて様々なシーンで活用してみてくださいね。