「SEOについて知りたい・学びたい」初心者の方向けに、SEOの基本(目的から施策内容まで)を解説していく連載の第2回です。
(一部内容はこちらの書籍を参考にしています。 『現場のプロから学ぶ SEO技術バイブル』※Amazon外部リンク)
今回のテーマは「サイト内部施策」についてです。前回ご紹介したSEO施策の3つのカテゴリー「サイト内部施策」「サイト外部施策」「コンテンツSEO」のうち、「サイト内部施策」について、以下の内容をご紹介していきます。
- 基本的なサイト内部施策 12例の紹介
- サイト内部施策の実装イメージ(※技術的な手順は記載していません)
- 「Google検索セントラル」内該当箇所へのリンク
サイト内部施策で「Google」「ユーザー」「サイト運営者」に望ましい状態をつくる

引用元:Mudassar IqbalによるPixabayからの画像
SEOにおけるサイト内部施策は多岐に渡りますが、大雑把に以下の2つの内容に分けられるかと思います。
- 「マイナスな部分を修正して望ましい状態に保つ」
- 「プラスな部分を増やしてさらに望ましい状態を目指す」
この2つの内容を、対Google検索・対ユーザー・対サイトの目的、それぞれへの影響を考えながら実装していくことになります。
「Google Search Console」を活用しましょう
内部施策に限らず、SEO施策の状況を確認するために有効活用できるツールは数多くありますが、最も基本的なもののひとつに「Google Search Console」があります。
Google Search ConsoleはGoogleのツールで、実際にサイトがGoogleにどのように認識されているか、どんなエラーが発生しているか、大まかな検索関連のパフォーマンスの数値などを確認することができます。
ツールの使用方法などについての詳細は省きますが、SEO対策に取り組む前に、ご自身のサイトを登録し、現状把握や分析に役立てることをおすすめします。
▼Google検索セントラルの該当ページ:
https://developers.google.com/search/docs/beginner/search-console?hl=ja
ではここから、サイト内部施策のなかでも特に基本的な施策を抜粋してご紹介していきます。
SEO内部施策の12例(前篇 1~7)

引用元:Gerd AltmannによるPixabayからの画像
1. title, descriptionを設置して検索結果の表示を最適化する
SEOで成果を上げるための最もシンプルな方程式は、「検索結果で上位表示させてユーザーを増やす」になりますが、この方程式はもっと細かい要素に分解できます。
例えば、以下のようなものです。
- Googleにサイトが認識され、ページが検索結果に表示されるようにする
- 検索結果で出来るだけ自サイトが表示される順位を上げる
- 狙った検索ワードで、自ページが上位表示されるようにする
- 検索結果の表示から訪問するユーザーのニーズと、サイトが求めている訪問ユーザーの狙いが合致している
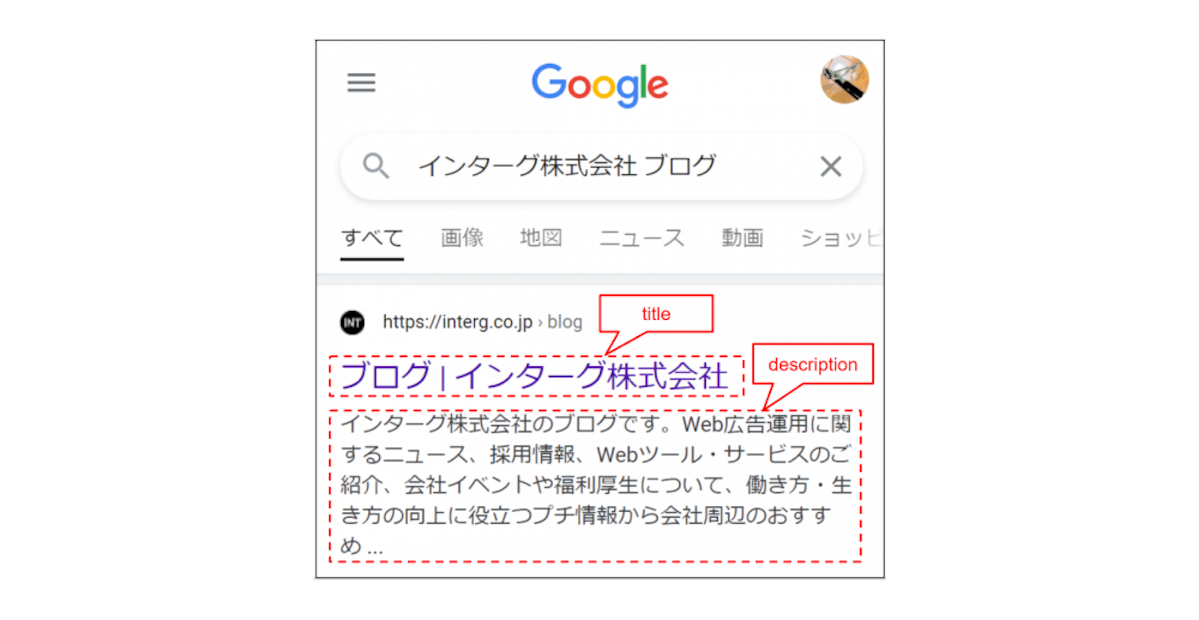
titleタグ、descriptionタグを設置することで、検索結果に表示されるテキストを指定できます。下の画像のように、それぞれtitleとdescriptionが反映されます。

ちなみに、titleはブラウザのタブにも反映されます。

これらのテキストは、検索結果ページにどのように表示されるか=ユーザーがサイトを見に来るか(クリック率)に直結するため、訴求の強い内容を考える必要があります。
同時に、これらの情報は検索エンジンがそのページを評価する際にも参照され、検索クエリとの合致度などが見られていると言われています。
具体的な実装方法としては、下記を参考にしてください。
ページの<head>内にtitle, descriptionタグを設置し、任意のテキストを設定する
- テキストは検索結果に表示されること、検索エンジンに認識されることを意識し、ページコンテンツに関連性が高いキーワードを盛り込む
- titleやdescriptionは、各ページ(各URL)ごとにユニーク化し、それぞれ別の内容となるようにする
- 検索結果での見え方を考え、「キーワードを入れる位置」や「デバイスごとの最大文字数」を意識する
▼Google検索セントラルの関連項目:
https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=ja#help-google-and-users-understand-your-content
2. URLはページの内容がわかりやすい簡潔なものにする
URLはユーザーが細かく気にする部分ではありませんが、Googleの検索エンジンにわかりやすくページやサイトの情報を伝えるためにも、簡潔で意味のあるものが望ましいでしょう。
具体的には以下のような点に注意しましょう。
- ユーザーができるだけURLからコンテンツを推測できるようにする
- 文字数が2,048文字の上限を超えないようにする
- wwwの有無、httpとhttpsのぶれ、末尾の “/ (スラッシュ)”有無などは、サイト内の全ページで統一する
▼Google検索セントラルの該当ページ:
https://developers.google.com/search/docs/advanced/guidelines/url-structure?hl=ja
3. URLはページ内容にあわせてそれぞれユニークなものにする
URL(ディレクトリ構造)を整理するときの考え方として、1コンテンツ1URLというものがあります。例えば以下のような場合、サイトやページの低評価に繋がるため修正が必要です。
- 「完全に同じかほぼ同じコンテンツを表示するURLが多数存在する」
- 「URLは変わらないまま操作によって表示されるコンテンツのパターンが複数存在する」
「URLは変わらないまま操作によって表示されるコンテンツのパターンが複数存在する」という状況があまりピンとこないかもしれません。
例えば、「https://sample/search/」」というページで条件を選択し、
「東京の天気」「大阪の天気」「札幌の天気」の表示をそれぞれ切り替えられるとしましょう。
このとき「https://sample/search/tokyo-weather」などと、それぞれの情報がユニークなURLで表示されるのであれば、問題はありません。
しかし、URLが「https://sample/search/」のまま、それぞれの地域の天気情報が切り替わって表示されるのは避けるべきです。
理由としては、「ユーザーがそのURLで検索しても望むページを表示できない可能性がある」「検索エンジンがページのコンテンツ情報を正しく認識できない可能性がある」ためです。
コンテンツの内容が違うのであれば、URLはそれぞれユニークに設定するようにしましょう。
▼Google検索セントラルの関連項目:
https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=ja#simple-urls-convey-content-information
4. 検索エンジンに認識させたいURLを選んで正規化する
1コンテンツ1URLに関する対応の続きです。
「完全に同じかほぼ同じコンテンツを表示するURLが多数存在する」状況は重複コンテンツとされ、避けるべきものです。ひとつのページに評価が集まらない、Googleのクロールにムダなバジェット(リソース)が割かれてしまう、大量にあるとサイト全体がペナルティを受けるなどのデメリットが考えられます。
これを避けるためにも、まずは似たようなコンテンツを作らない(同じタイトル、同じテキスト、同じ画像の流用を行わない)、それぞれのページがユニークなコンテンツとなるように意識することが大切です。
重複コンテンツが発生するケースとしては、以下のような例が考えられます。
- PC用とスマホ用に別URLのページを用意しており、デバイスに関わらずどちらのURLも認識されてしまっている。
- パラメータの有無、wwwの有無、httpとhttpsのぶれ、末尾の「/」有無など、どちらのパターンも表示できてしまう。
- 「JR渋谷駅周辺のコンビニ」と「東京メトロ渋谷駅周辺のコンビニ」など、検索結果として表示されるコンテンツが同じになるページが、別URLとして存在してしまっている。
続いて、重複コンテンツへの対策をいくつかご紹介します。
ステータスコード「301リダイレクト」を設定する
意図せず表示されていて今後表示させる必要がないページがある場合は、301リダイレクトを設定することで、あるURLに接続した際に他のURLに自動で転送されるようにすることができます。
これにより、ユーザーの訪問は正規ページに集中します。Googleとしても「転送先のページが正規のページ」と認識してくれるようになるので、評価が分散されることもなくなります。
canonicalタグで正規URLを指定する
コンテンツは重複しているけれど、どちらのURLもユーザーに表示させる必要がある場合は、
canonicalタグで正規URLを指定しましょう。(PCとスマホ・モバイルでのコンテンツ出し分けに関しては、alternateタグを使用します)
AとA’のページがあり、Aのページを正規ページとしてGoogleに認識させたい場合、A’のページにrel=canonicalタグを設置し、正規ページとしてAのページを指定します。
これにより、Googleはクロール時にcanonicalの指定を考慮するようになります。
注意したいのは、設定ミスで間違ったURLを正規に指定していると、いつまで経っても評価を上げたいページに評価が集まらなくなってしまうということ。また、canonicalタグは命令ではなく”ヒント”として扱われ、100%この指定が順守されるわけではないようなので、留意しておきましょう。
5. URLの階層/ディレクトリ構造は同じになるように整理する
URLの階層は「/」で区切られた階層構造となりますが、これをサイトのディレクトリ構造と一致するようにすることが理想です。また、TOPページ配下にすべてのディレクトリが並列されるような形は望ましくないため、内容に応じて階層が深まるように心掛けましょう。
Googleがクロールする際にサイトの構造やコンテンツを把握しやすくなります。
もっとも、こうしたディレクトリ構造に関してはサイト設計の際から考慮しておくべきでしょう。事後に対応するほど処理が難しいケースが出てくるため、各担当者で情報共有することを推奨します。
(次回後述しますが、このURL構造をきちんと整理しておくと、パンくずリストをスムーズに設置できます。パンくずリストとは、「ユーザーが今サイトのどの階層にいるのか直感的にわかるように設置した内部リンク」です。URL/ディレクトリ構造にあわせて設置するのが基本の考え方なので、この基礎の部分が整理されていないと、後々調整に苦労することがあります)
▼Google検索セントラルの関連項目:
https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=ja#hierarchy
6. Googleにインデックスさせたくない(検索結果に表示させたくない)ページにnoindexを設定する
Googleの検索結果に表示させない方法はいくつかあり、noindexはそのひとつです。
(参考:robots.txtの設定で、サイトのページへのクロールを制御することができますが、こちらはサイトへのトラフィックを管理することが目的で、検索結果の完全なコントロールはできませんので注意しましょう)
meta robotsタグにnoindexを設定するなどすれば、GoogleはそのURLをクロールした際に、「このページはインデックス不要」と判断します。インデックスされないので、検索結果にも表示されません。
インデックスをコントロールできるこの設定は重要かつ便利ですが、それだけに取り扱いにも注意が必要です。以下のポイントはチェックしておきましょう。
- canonical同様、誤った設定をすると、noindexとしたページは検索結果に表示されなくなってしまうので注意が必要です。
- noindexが認識されるには、ページがクロールされる必要があります。robots.txtの設定などでクロール自体がブロックされていると、noindexは機能しません。
- 次回クロールされた際にnoindexが認識されるので、設置してすぐ、すでにインデックスされているページが検索結果から削除されるわけではありません。ページそのものを削除したい場合は、コンテンツを削除して404や301などステータスコードでページの状態を正確に伝えるなど、別途の対応が必要です。
▼Google検索セントラルの該当ページ:
https://developers.google.com/search/docs/advanced/crawling/block-indexing?hl=ja
7. Googleのクロール/インデックスを促進させたいなら、XMLサイトマップを作成する
ページのクロールを促進したいとき、特にサイトが大規模でページ数が多い場合や、新規作成のページを速やかにクロール/インデックスさせたい場合には、XMLサイトマップは有効な手段になります。
ちなみに、サイトマップというと「サイト内の全ページへのリンクを記載しているHTMLサイトマップ」もありますが、この場合のサイトマップは「インデックスさせたい情報(正規URL)を網羅して記載しているXMLサイトマップ」のことを指します。
- HTMLサイトマップ…通常、サイトのフッターなどにリンクが設置されていることが多く、ユーザーも見ることができるもの
- XMLサイトマップ…サイト内にリンクを設置するものではなく、あくまで検索エンジンのクロール用に作成するもの。サイト内のページURLの他、画像用や動画用に作成することもできます。
方法としては、「.xml」という拡張子のファイルに、既定のフォーマットでサイト内の正規URLを記載し、ルートディレクトリに格納しておくと、Googleがサイトをクロールする際に参照してくれます。
手動で作成したり、ツールで作成したり、CMS(Wordpressなど)のプラグインで作成したりすることができます。ファイル容量の上限に決まり(50MB)があるため、膨大な量のURLを記載する必要がある場合は、サイトマップインデックスファイルで分割して管理する方法もあります。
なお、クロールさせたくないページや、削除して存在しないページのURLを記載する必要はありません。特に自動でXMLサイトマップを作成している場合、意図しないインデックスやエラーが大量に発生しないように注意が必要です。
XMLサイトマップを正しく運用するためには、最新の状態を保てるように注意しておきましょう。
▼Google検索セントラルの該当ページ:
https://developers.google.com/search/docs/advanced/sitemaps/overview?hl=ja
続きは、SEO初心者向け講義 第3回「サイト内部施策(後編)」でご紹介します。