「SEOについて知りたい・学びたい」初心者の方向けに、SEOの基本(目的から施策内容まで)を解説していく連載の第3回です。
今回は第2回から紹介している「サイト内部施策」の続きとなります。
(一部内容はこちらの書籍を参考にしています。 『現場のプロから学ぶ SEO技術バイブル』 )
今回のテーマは前回から引き続き、「サイト内部施策」についてです。以下の内容をご紹介していきます。
- 基本的なサイト内部施策 12例の紹介
- サイト内部施策の実装イメージ(※技術的な手順は記載していません)
- 「Google検索セントラル」内該当箇所へのリンク
目次のなかから、気になるトピックスをチェックしてみましょう。
SEO内部施策の12例(後編 8~12)
8. 内部リンクを設置して、サイト内の各ページがGoogleとユーザーに認識されやすくする

引用元:Mudassar IqbalによるPixabayからの画像
Googleにクロールを促進したり、ユーザーにサイト回遊を促したりするために、わかりやすい内部リンクの設置は重要です。
サイト内には内部リンクを設置するケースが数限りなくあるかと思いますが、その中でも、まずは下記3点に気を付けるとSEO的な効果を引き出すことができます。
Google botやユーザーが回遊しやすいよう、ナビゲーション用の内部リンクを設置する
TOPページから、少ないリンク移動でサイト内のどのページも閲覧できる状態が、ユーザーにとっても使いやすい理想の形となります。
そのためにも、ある程度、階層が存在するサイトの場合は、すべてのページに共通のリンク(グローバルナビ、ハンバーガーメニュー、フッターリンクなど)を設置するとよいでしょう。
ユーザーにとっても、Googlebotにとっても、サイトの構造がすぐに把握できるような設計を心掛けるべきです。
サイトのTOPページ、関連するページ、別カテゴリのページ、上位層・下位層ページ、それぞれに簡単に移動できることが大切となります。
アンカーテキスト(内部リンクを貼ったテキスト)は、移動先のページ内容がわかるものにする
「こちら」「戻る」など、抽象的な指示を入れたテキストよりも、「申込みしたい方はこちら」「1ページ目へ戻る」など、具体的に移動先を示した内容の方が、内部リンクの意図が伝わりやすいとされています。
これはGoogleが相手でも、ユーザーが相手でも同じことです。
内部リンクに限らず、Googleはテキストの情報を読み取りやすいことを意識する

引用元:FiveFlowersForFamilyFirstによるPixabayからの画像
リンクの設置方法には種類があり、「テキストリンク」「画像リンク」「Jave Script」「Flash」「プルダウンメニュー」「フォーム」「イメージマップ」などが挙げられます。
この中でも特に静的に設置できる「テキストリンク」「画像リンク」が望ましく、さらに「テキストリンク」の方がリンク先の情報を伝えやすいとされています。
このため、内部リンクはテキストリンクで設置しつつ、CSSなどスタイル指定でデザインを整えることが推奨されます。
パンくずリストのリンクで、ページの上層/下層へと階層をたどりやすくする
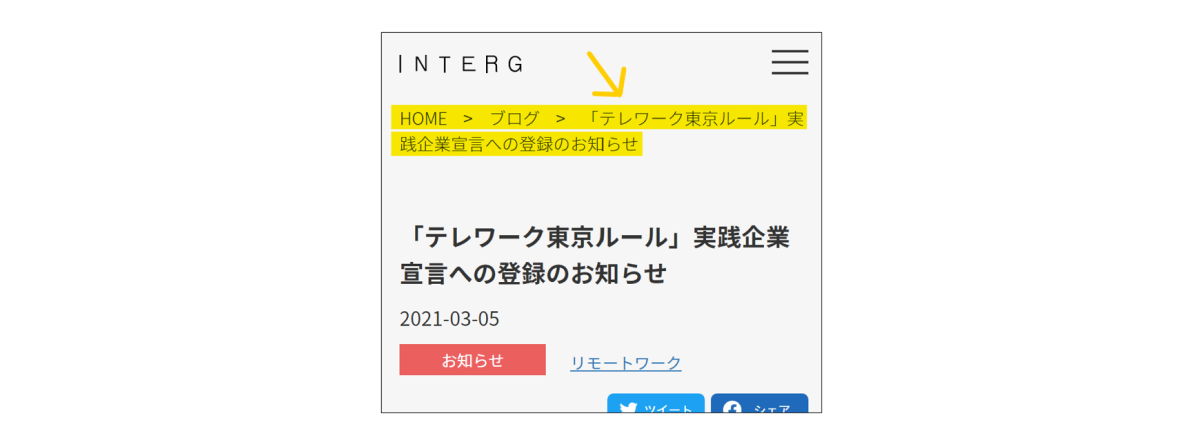
現在のページがサイトの階層のどこに位置しているかがすぐにわかる「パンくずリスト」というものがあります。

インターグブログの「パンくずリスト」
このパンくずリストのテキストにリンクを設置し、TOPページ・上層ページ・下層ページなどへ移動できるようにしましょう。
ポイントは下記3点です。
- 全ページに設置する
- アンカーテキストは各ページのキーワードを含むようにする
- サイトのURL構造(ディレクトリ構造)に沿った階層で表記する
特にサイトのページ数が多い場合には、各ページをもれなくGoogleに認識してもらうために取り入れるべき施策です
HTMLサイトマップページを実装する
サイトのページを網羅的に一つにまとめ、各ページへのリンクを貼ったページを「HTMLサイトマップ」と呼びます。多くのサイトでフッターあたりにリンクが設置されています。
グローバルナビゲーションなど同じように、作成することでGoogleがサイト全体をクロールしやすくなります。
もっとも、ナビゲーションほどユーザーが活用するわけではないため、ページ数が少なくサイト内の構造がシンプルであるなら、特に設置しなくても問題はないでしょう。
9. サイト用にユニークな404エラーページを用意する
サイト内のコンテンツが存在しないURLに移動した場合、404というステータスコードが返され、何もないページが表示されます。例えば、コンテンツが削除されている場合や、URLが間違っている場合などが考えられるでしょう。
つまり、404ページが表示されるときとは、ユーザーがサイト内のあるページを見たいと思ったのに、そのページに辿り着けなかった状態といえます。
この404ページに移動したとき、サイト独自のページ、例えばグローバルナビやフッターリンクが存在するページを表示させることで、サイト内の別ページへの遷移を促すことに繋がります。
10. 構造化マークアップで、Googleにページの情報を伝える/リッチリザルトを利用する

引用元:200 DegreesによるPixabayからの画像
サイトコンテンツに対応した「構造化マークアップ」の記述を行うことで、Googleにより正確に、より詳細にページやコンテンツの情報を伝えることができます。
これにより、ページの内容がより正確に評価されやすくなります。また記述する内容によっては、Google検索の結果表示ページに、「リッチリザルト」という特殊な形式で情報を載せることができます。
※ただし、構造化マークアップをしても、リッチリザルトが適用されるケースとされないケースがあり、その基準は明示されていません
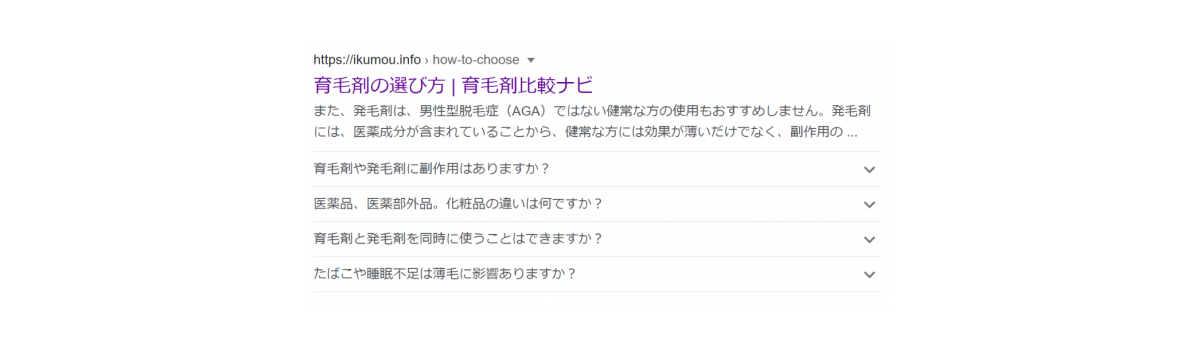
例えば「Q&A」というタイプの記述を行うと、検索結果ページに問いと答えがアコーディオン形式で直接表示されることがあります。

Q&Aが検索結果に表示された状態
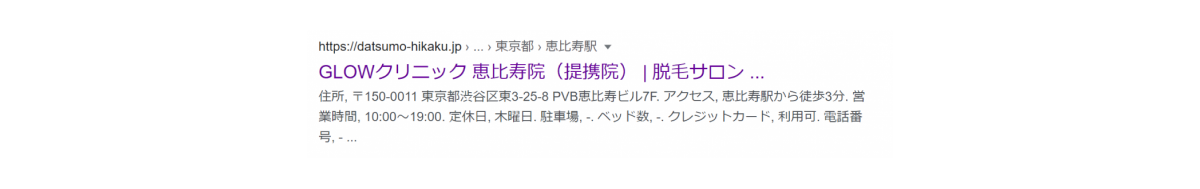
先ほど紹介した「パンくずリスト」を構造化マークアップすると、検索結果ページにURLではなく、パンくずリストのテキストが表示されることがあります。
下記の場合、「東京都 > 恵比寿駅」の部分がパンくずリストから抽出されて表示されています。

パンくずリストが検索結果に表示された状態
このようにリッチリザルト形式で表示されれば、ユーザーは欲しい情報を見つけやすくなり、ニーズに合ったコンテンツであるほど、CTR – クリック率が高まるという利点が得られます。
構造化マークアップの記述方法
構造化マークアップは、「Schema.org」という記述ルールに沿って、「JSON-LD」という言語で記述します。
記述できる言語は複数種類ありますが、Googleが公式に推奨しているJSON-LDを使用しましょう。
JSON-LDは、ページ内にテキストを表示させるための言語ではありません。そのため「ページ内コンテンツ」の記述と別に、その内容に合った「構造化マークアップ」をJSON-LDで記述する必要があります。
構造化マークアップの注意点
構造化マークアップはページの情報を正確に伝えるための記述です。そのため、記述内容がコンテンツと合致していなかったりすると、ページの低評価に繋がる可能性があります。
それを踏まえ、実装時には以下のような点に気を付けましょう。
- 「JSON-LD」のルールに沿った記述をする
- 「Schema.org」が記述必須としているプロパティを漏れなく記述する
- マークアップする情報は、ページ内に実際に表示されているものに限り、コンテンツには表示されていない内容をマークアップしないようにする
(※構造化マークアップが正しく実装できているかは「リッチリザルトテスト」「構造化データテストツール」といったツールを活用しましょう)
11. モバイルファーストなGoogle基準に対応したサイトにする

引用元:200 DegreesによるPixabayからの画像
SEOの評価を高めるために近年特に重視されているのが、モバイル端末への対応です。というのも、国内での検索数は、モバイル検索数がPC検索数を超え、Google検索の評価の軸もモバイル端末のページへ移行しているからです。
この基準軸の移行のことを「モバイルファーストインデックス」といいます。(Googleは数年かけて移行を進めており、2021年3月から不確定の期間をかけて完全移行を完了する予定とのことです)
モバイルファーストインデックスに対応するためにも、スマホで見たときに使いやすいページが用意されている必要があります。対応できていないと、ユーザーの行動へ影響を与えたり、検索順位を下げたりすることに繋がる可能性があります。
スマホ用のページをつくる
スマホ用ページの作成方法は主に二つあります。
- 「PC用のページをレスポンシブデザインとし、モバイル端末でも見れるようにする」
- 「PC用のURLと、モバイル用のURLの2種類を用意し、接続される端末にあわせてサイトの出し分けを行う」
運用保守やサイト作成の複雑さを考えると、推奨されるのは前者となります。URLの出し分けではなく、ひとつのURLでサイトを作成し、PCでもモバイル端末でも見やすい状態を目指すようにしましょう。
PC基準ではなくモバイル基準でサイトデザインを考える
こちらはサイト作成前、ページ作成前という前提になりますが、これからサイトデザインを考える際には、モバイル端末を基準とするようにしましょう。
PC用のページをモバイル端末に表示させるのではなく、モバイル端末用のページをPCにも表示させるイメージでサイトを作成するということです。
PCと比較して気を付けておきたい要素に以下のような点があります。
- 視認性を上げるため、フォントサイズは大きくする
- 行間はフォントサイズの1.5倍程度、広めに空ける
- タップする必要がある箇所は、タップ範囲を48px四方、タップ範囲とタップ範囲間の余白を32px以上空けることが理想
- インタースティシャルバナーはペナルティの対象となるため掲載しない
モバイル用ページとPC用ページで異なるコンテンツを表示しない
メインコンテンツはモバイル用とPC用のページで一致させた方がよいでしょう。
Googleにモバイル対応できているページと判断させるために必要であると同時に、デバイスごとにコンテンツを出し分けているように判断されると、ページ評価が下がる可能性があります。
▼Google検索セントラルの該当ページ:
https://developers.google.com/search/docs/advanced/mobile/overview?hl=ja
12. ページの表示速度を改善する
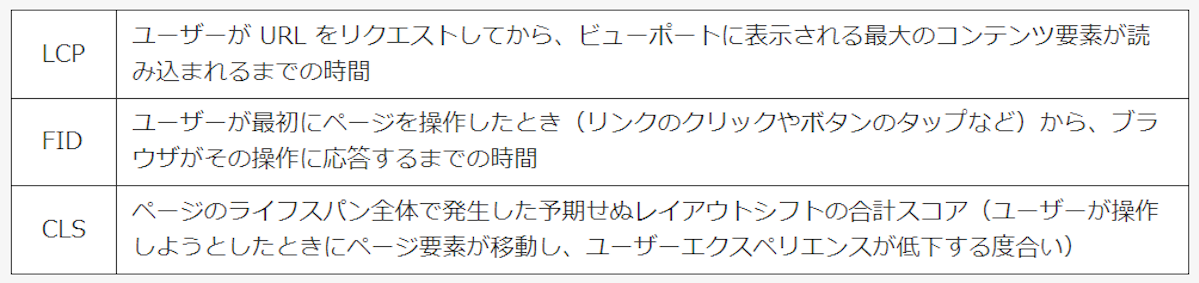
ページ評価の指標のひとつに、ページ表示の速度があります。ページ表示速度はいくつかの要素によって評価されており、主なものとして「LCP」「FID」「CLS」があります。

なお、自サイトでこれらの指標が推奨の値を上回っているかどうかは、Google Search Consoleの「ウェブに関する主な指標」の項目や「Page Speed Insight」のツールから確認することができます。
数値の改善には、個々のケースに対応する必要があるため、ここでは主な対応方法をいくつかご紹介していきます。
読み込むファイルの容量を軽くし、ファーストビューを速やかに表示できるようにする
HTML・CSS・JavaScriptなどのテキストファイルは、minifyやgzipという方式で圧縮して容量を削減できます。画像ファイルは、JPEG・PNG・GIFの中から適切な圧縮形式を選択した上で、メタデータ削除などの圧縮処理をかけましょう。
さらに、ファーストビュー(ブラウザの一番上の部分)のコンテンツをスピーディに表示させることを優先させましょう。ページ下部にある、スクロールして初めて表示させる画像などは、Lazy Loadの設定を適用し、後から遅れて読み込ませるようにしましょう。
コードの記述位置で要素の読み込みを調整する
CSSはhead要素で読み込ませます。このとき可能であればファーストビューで利用するCSSのみをhead要素に記載し、それ以外はbody要素の末尾で読み込ませる形が理想になります。
また、JavaScriptはbody要素末尾で読み込ませ、async/defer属性を付与すると良いでしょう。画像は、レイアウトを高速化するために、widthとheightを指定しておくことが推奨されます。
▼Google検索セントラルの関連項目:
https://support.google.com/webmasters/answer/9205520?#status_explanation
SEO「サイト内部施策」まとめ

引用元:Mudassar IqbalによるPixabayからの画像
2回に渡ってSEO施策のうち「サイト内部施策」についてご紹介してきました。
技術的な解決策は記載していないため、実装には書籍や他サイトをあたって頂く必要はあります。
しかし、目的に応じてどういった種類の施策があるかを把握しておけば、他のSEO施策・WEBマーケティング施策を打つ際に、同時に気を付けておきたいポイントが見えてきます。
SEO関連の対応に限らず、サイト構築やページ作成、デザイン制作においても同じことがいえるでしょう。
他の「サイト外部施策」や「コンテンツSEO」と合わせて、SEO対策を始めるにあたって参考にしてみてください。