こんにちは、インターグのMomokoです。
以前の投稿にてお知らせしたとおり、インターグの公式サイトがリニューアルしました。
今回は、前回の【コンセプト~サイト設計編】に続き、実際の画面設計やデザイン制作について振り返ります。
記事の後半には制作メンバーへのインタビューも掲載していますのでぜひ最後までチェックしてくださいね!
画面設計・ワイヤー制作
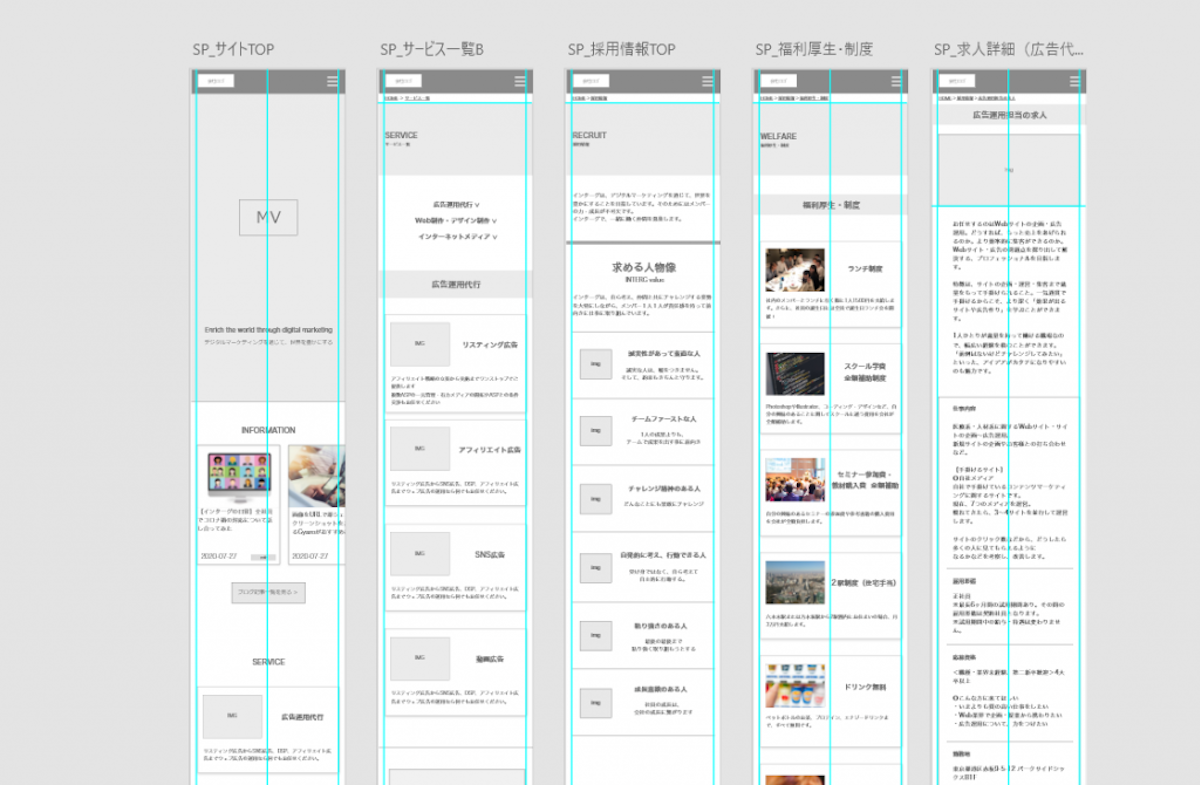
今回は、企画フェーズで作成した「コンセプトシート」や「コンテンツ設計シート」に記載した情報に沿って、実際の画面設計を進めました。
ちなみに、ワイヤーの制作にはAdobeXDを使用しました。

コンテンツ設計シートにテキストで記載していた内容を実際の画面へ落とし込んでいく作業は時間との戦い、そしてリモートワークということもあり、メンバー1人ひとりの意見をくみ取っていくことも当初はかなり悩みながら進めていた部分がありました。
しかしながら、振り返ってみると、前フェーズのコンセプトやコンテンツ設計にじっくり時間をかけたこと、そして互いにコミュニケーションを取ることを意識したこともあり、最終的にターゲットに向けた理想のコンテンツを落とし込むことができたと思います。
ワイヤー制作完了後、デザイナーのちーさん、エンジニアとコーダーのけんてぃ・いりえちゃんにご協力いただき、無事このコーポレートサイトが完成しました。
リニューアル内容
ここからは実際に制作したサイトのトップページから各メインページについてご紹介します。
「インターグがどんな会社なのか」が伝わるTOPページ

トップページのメインビジュアルといえば、企業の第一印象を決める部分。いわば「会社の顔」を表すコーポレートサイトにおいてかなり重要な部分です。
リニューアル前のインターグのメインビジュアルでは、画像だけでなくテキストも含めて「何をやっている会社なのか」が伝わりづらい状態でした。
そこでリニューアルサイトでは「インターグが何をやっている会社なのか」が伝わるトップページにするために、大きく分けて以下2つをポイントに制作をしました。
- 社内の雰囲気(働く社員の姿)が伝わるビジュアルを引用
- インターグが掲げるビジョンを掲載
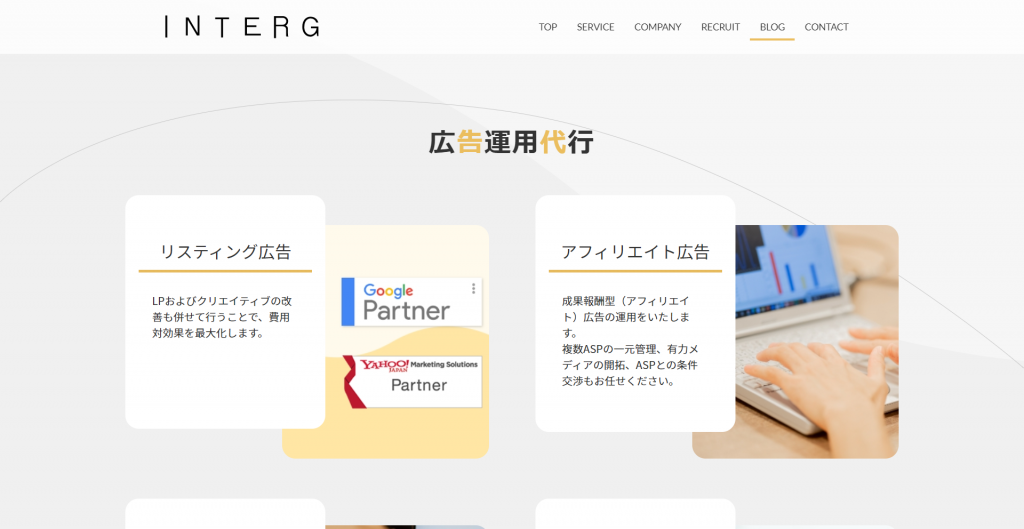
サービス情報

インターグの事業は大きく分けて「広告運用代行」「Web・デザイン制作」「インターネットメディア」の3つの事業があります。
各事業の詳細メニューを分かりやすく伝えるため、デザイナーのちーさんにはレイアウトにもこだわって制作していただきました。
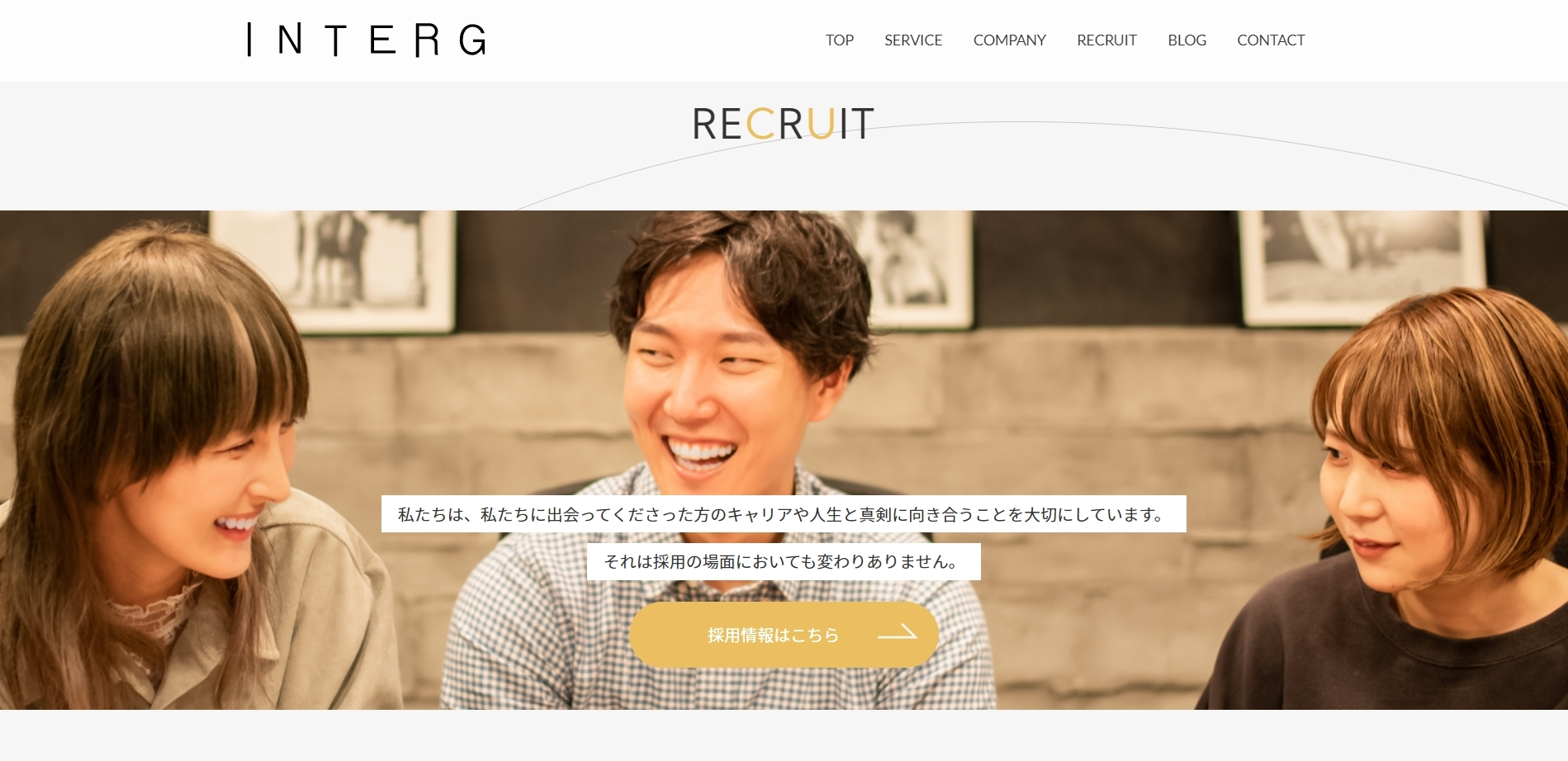
採用情報

これまでのサイトでは採用のコンテンツは募集要項のみで、インターグが描く採用ビジョンが見えにくい状態でした。
その点を踏まえ、採用面において「働いている人・社内の雰囲気を雰囲気」や「求める人物像」を明確に伝えることを重視しました。

働く社員の表情を掲載するだけでなく、インターグが求める人物像を明確に記載することで、
入社して下さる方とインターグ双方のミスマッチを減らすことにもつながると考えています。
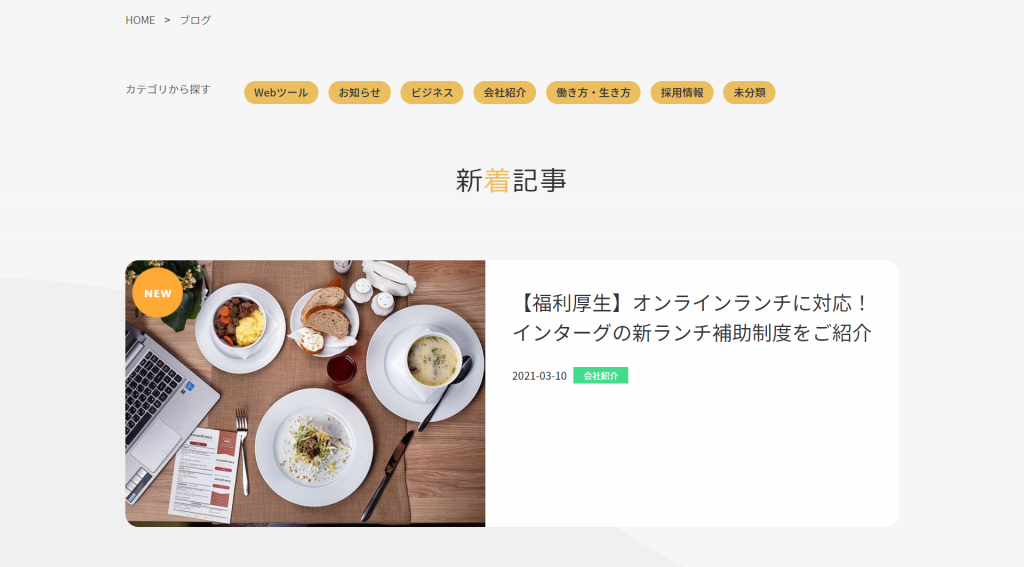
ブログ

今ご覧いただいているブログについては、リニューアルサイトを立ち上げるにあたり、かなり大規模に仕様を変更しました。変更点は主に以下の項目です。
- 別々になっていた自社サイトとブログのWordpressを一本化
- 新着記事を強調し、読者にサイトの新鮮さを伝える
- カテゴリ選択の導線をわかりやすくする
- 管理画面のカスタマイズ
- SNSでの拡散機能の追加
制作メンバーより
今回制作に携わってくれたデザイナーのちーさん、そしてエンジニア・コーダーのけんてぃ・いりえちゃんに今回の制作プロジェクトを振り返ってもらいました。



制作メンバーの皆さん・プロジェクトメンバーの方々のみならず、本当にたくさんの人のご協力があって、無事にサイトがリリースできました。
この場をお借りしてお礼申し上げます。ありがとうございました!
おわりに
初めての自社サイトリニューアルは予想以上に時間がかかったり、予期せぬ問題が起きたり、自分の力が及ばない部分があったり…。と、かなり悩みながら取り組んだプロジェクトでしたが、会社の価値を見つめ直すキッカケにもなり、大変貴重な体験だったと感じています。
新たなサイトがリリースできたことに満足せず、ここをスタートラインにインターグの魅力をたくさんの方に知ってもらうべく、今後も様々なコンテンツ作りなどに取り組んでいきます。





.jpg?w=1200)